Standard Slideshow
The Renderer tab for slideshows in Standard format allows you to select the slides to include in the slideshow and associate audio files with each one. You can also configure the slideshow's dimensions and specify its playback settings.
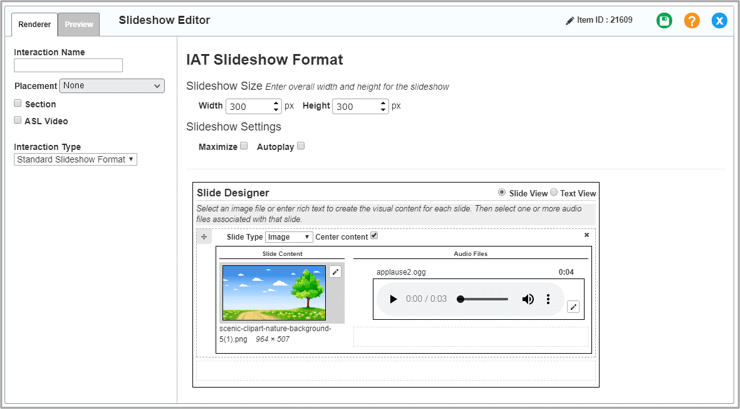
Figure 25: Slideshow Interaction Editor Window: Standard Slideshow Format: Renderer Tab

To complete the Renderer tab for a Slideshow element in Standard format:
1.In the Configuration panel, select Standard Slideshow Format from the Interaction Type drop-down list.
2.Optional: To specify the size of the slideshow, enter the dimensions (in pixels) in the Width and Height fields.
3.Optional: To set the slideshow to appear in maximized format, mark the Maximize checkbox.
4.Optional: To set the slideshow to play automatically, mark the Autoplay checkbox.
5.To add slides, do the following:
a.Hover over the Slide Designer box and click Add Slide.
b.Select an option from the Slide Type drop-down list:
- Image: To add an image to the slide, click
 in the Slide Content section. In the Image Properties window, click Browse Server. In the CKFinder window, double-click the image file you want.
in the Slide Content section. In the Image Properties window, click Browse Server. In the CKFinder window, double-click the image file you want.- If the file is not available in this window, click Upload and select the file from your computer. When uploading image files in the CKFinder window, make sure the Images folder is selected in the panel on the left.
- Optional: In the Image Properties window, set the size (in pixels) at which the image will appear.
- Click OK.
- Rich Text: To enter rich text content for the slide, click in the Slide Content section and use the simplified CKEditor that appears. For help using the CKEditor, refer to Appendix A.
c.Optional: To center the slide content, mark the Center Content checkbox.
d.To add an audio file to the slide, do the following:
i.Hover over the Audio Files section and click Add Audio File. The Media Upload: Audio window appears, with the Upload Audio tab displaying.
ii.Click Browse Server and double-click the audio file you want from the CKFinder window that appears.
- If the file is not available in this window, click Upload and select the file from your computer. When uploading audio files in the CKFinder window, make sure the Audio folder is selected in the panel on the left.
iii.Click Generate Files. An OGG and an M4A file appear in the Converted Audio Files section of the Media Upload: Audio window. Note that you must generate an OGG and an M4A file for each audio file that you add in IAT. For more information, refer to Inserting Audio.
iv.Optional: In the Caption Track tab of the Media Upload: Audio window, upload a caption file in WebVTT (.vtt) format by clicking Browse, then double-clicking the file you want in the CKFinder window that appears. When the student plays the slideshow, the captions will float near the bottom of the screen.
- If the file is not available in this window, click Upload and select the file from your computer. When uploading WebVTT files in the CKFinder window, make sure the Track folder is selected in the panel on the left.
v.In the Media Upload: Audio window, click OK.
e.Repeat step 5.d for each audio file you need to add to the slide. When you associate a single slide with multiple audio files, the files will play in the order in which they appear in the Audio Files section. To change the order, you can hover over an audio file, click ![]() in the upper-left corner of the file, and drag it to the location of your choice.
in the upper-left corner of the file, and drag it to the location of your choice.
f.Repeat steps 5.a–e for each slide you need to add.
6.Optional: To edit a slide’s image or audio, click ![]() next to the file.
next to the file.
7.Optional: To change the order of the slides, hover over a slide, click ![]() in the upper-left corner of the slide, and drag it to the location of your choice.
in the upper-left corner of the slide, and drag it to the location of your choice.
8.Optional: To delete a slide, hover over it and click  in the upper-right corner of the slide.
in the upper-right corner of the slide.
9.To save the entered content, click ![]() in the upper-right corner. Click OK in the confirmation pop-up that appears.
in the upper-right corner. Click OK in the confirmation pop-up that appears.
You can mark the Text View radio button to display file names in the Slide Designer box instead of images. To display the images again, mark the Slide View radio button.